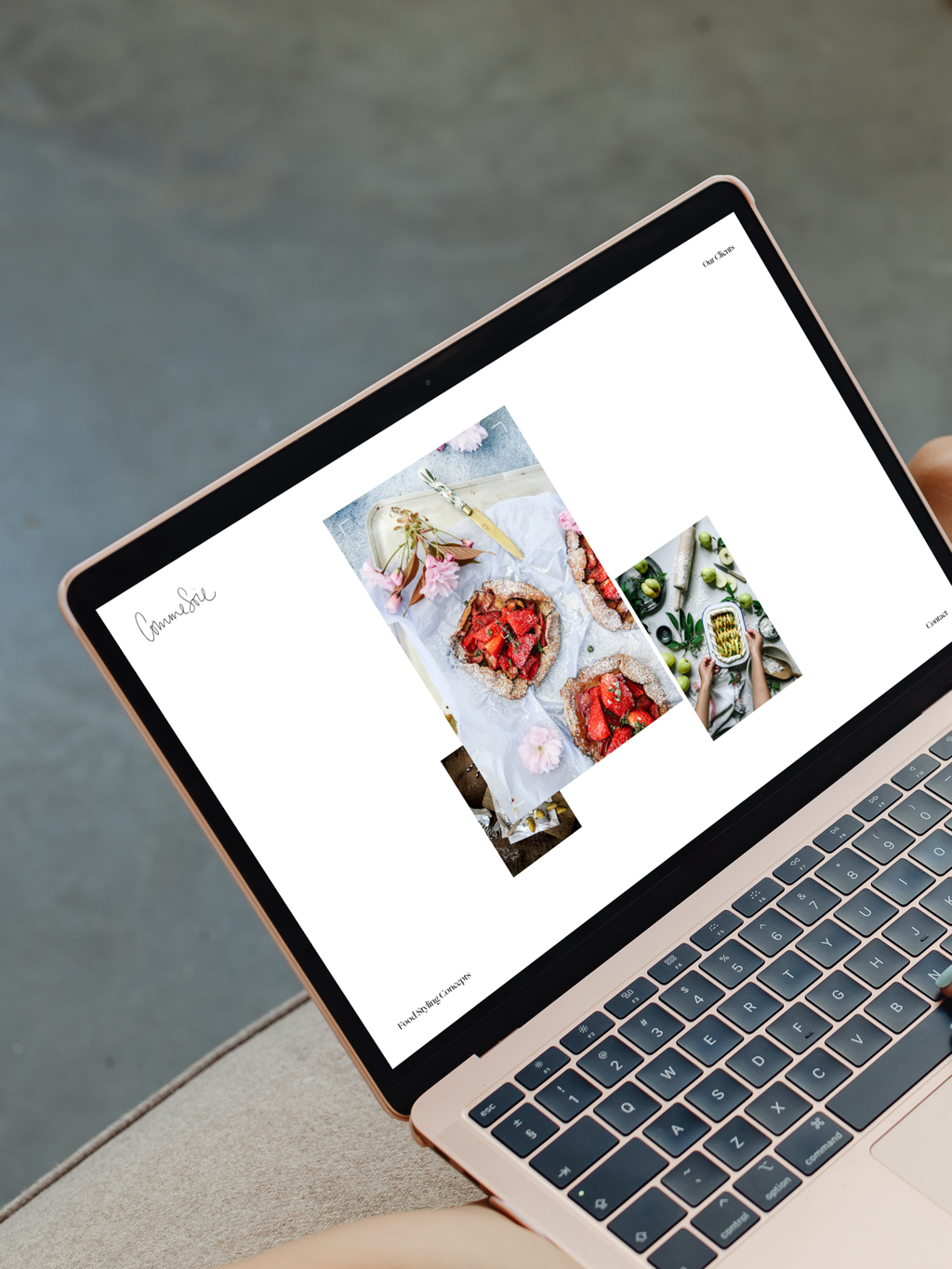
CommeSoie Foodstyling Website Relaunch

For this relaunch, we set ourselves the goal of digitally staging the topic of food appeal in an unprecedented way and creating a unique User Experience to create.
The experience is as vivid as if the website visitor were holding the camera in her own hand, scrolling through subjects and "pulling the trigger" - have fun.
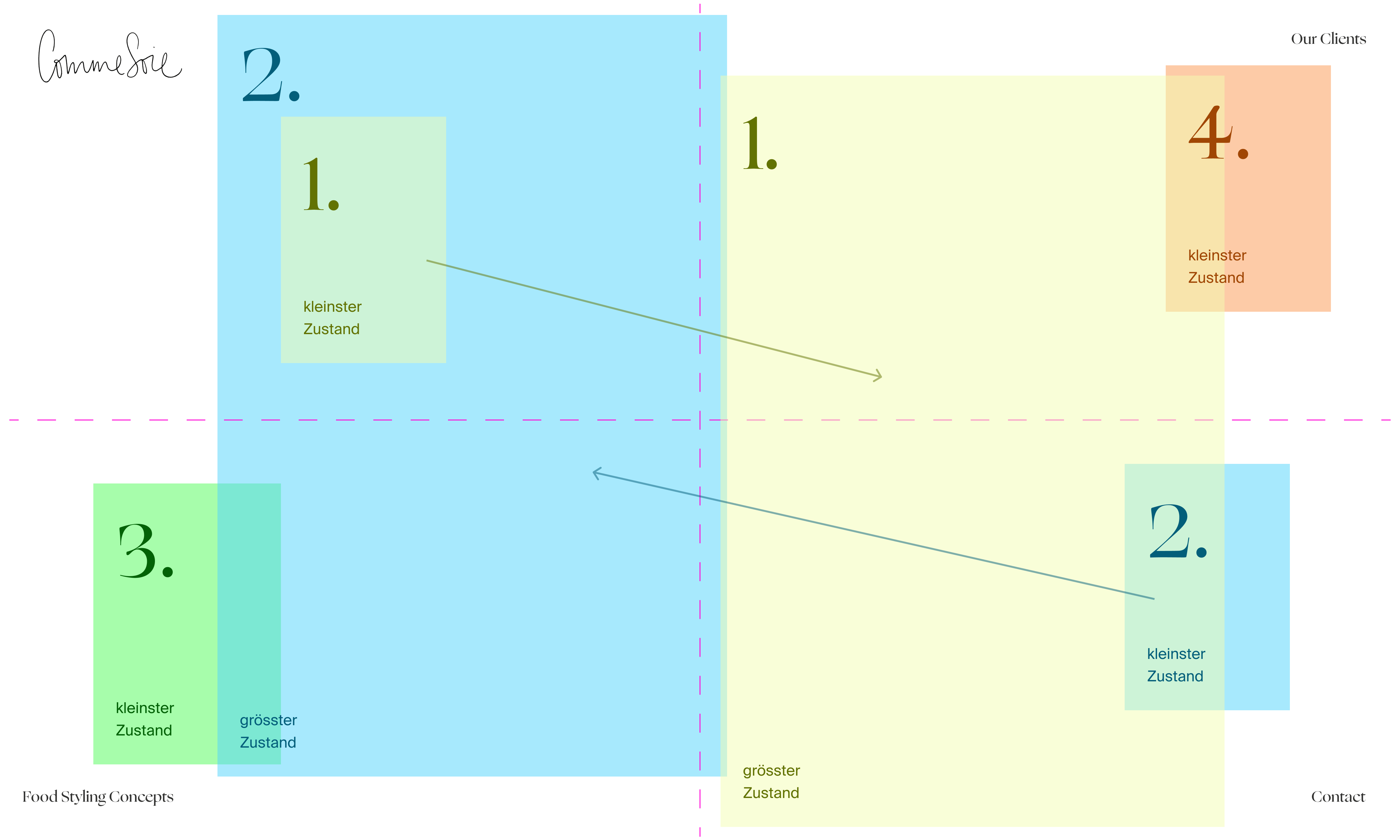
The individual assets lie on a three-dimensional canvas, with the individual images or videos moving in and out of the space towards and away from the visitor. The camera can be controlled 360° with the cursor and embodies maximum freedom thanks to its sensitive adjustment. In this way, the masterpieces of photography can be presented in a completely new way.
The homepage is reduced to the essentials - the image. When in motion, the individual images are displayed up to 1,800 pixels in size, which guarantees a high-resolution experience of food photography. The visitor experiences the entire variety of shots by scrolling slowly or quickly through the z-axis.

To further enhance the dramatization of the scrolling experience, we have created a real "take the shot" experience with the blur effect. On hover a View Finderwhich "focuses" briefly before the visitor dives into the picture gallery.
The individual photo series should be announced in an exciting way from the start page. Here we symbolize a stage with a curtain in three sequences - a rhythmic, coordinated transition with a lot of tension.

On the individual detail pages, we have set ourselves the goal of bringing the individual image and the series of images even closer to the viewer. The slightly parallaxed arrangement of the images on the canvas together with the discreetly adjusted easing of the movement manage to reflect the beauty of the image compositions - a real stage for the art of photography.

The Home Experience was mapped on an HTML canvas using the three.js library. The images are mapped onto so-called "planes" and move in a loop on the z-axis towards the camera.