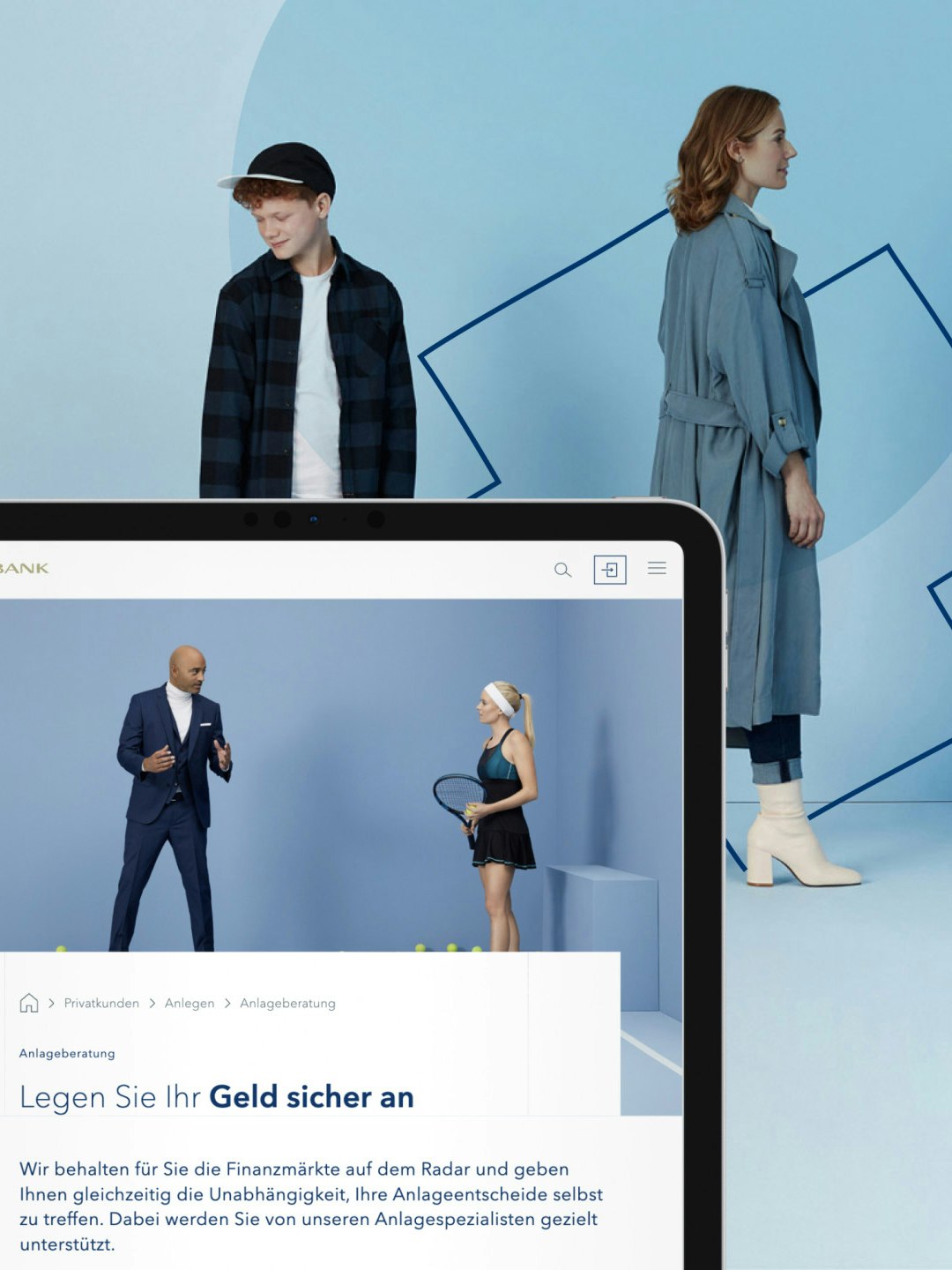
Relaunch of the global VP Bank Website

For the new VP Bank website, we created a simple, convincing user experience. Subtle animations and a generous Onpage user guidance showcase VP Bank as a vibrant and contemporary brand.


Animation and interaction have different tasks depending on the user journey. On the home page, we use slightly louder Animation to attract the user's attention. Deeper in the user journey, we use more subtle animations and interactions.
The new patterns as an important Branding element were interpreted coherently for the web. Subtle animations and a discreet interaction concept round off the brand world in the digital space.
For the Human Resources department, we have created a playful experience that allows applicants and the Bank to get to know each other. The aim: to find out whether the candidate fits in with VP Bank's values - and vice versa. The inspiration for this came from a well-known dating app.
We have migrated the VP Bank website to modern technologies. So we work with Vue.js componentsto render and animate dynamic content. The front-end components and styles are compiled with a high-performance build process and output via Drupal CMS.
