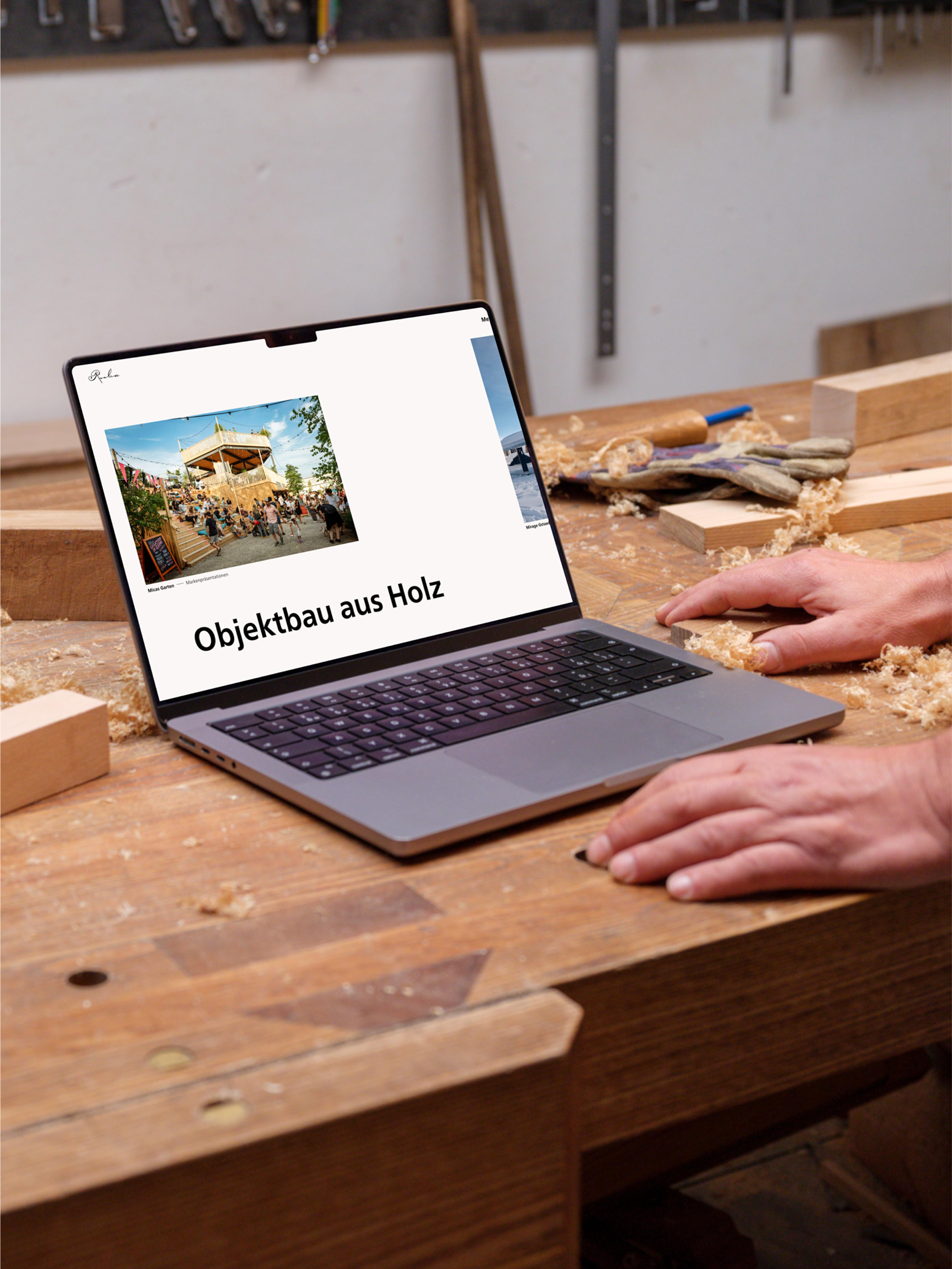
Web design is the art of creating websites that are both visually appealing and functional. Our websites are characterized by their high quality, state-of-the-art technologies and a concept that is individually tailored to the customer.
Web agency in Zurich and Bern