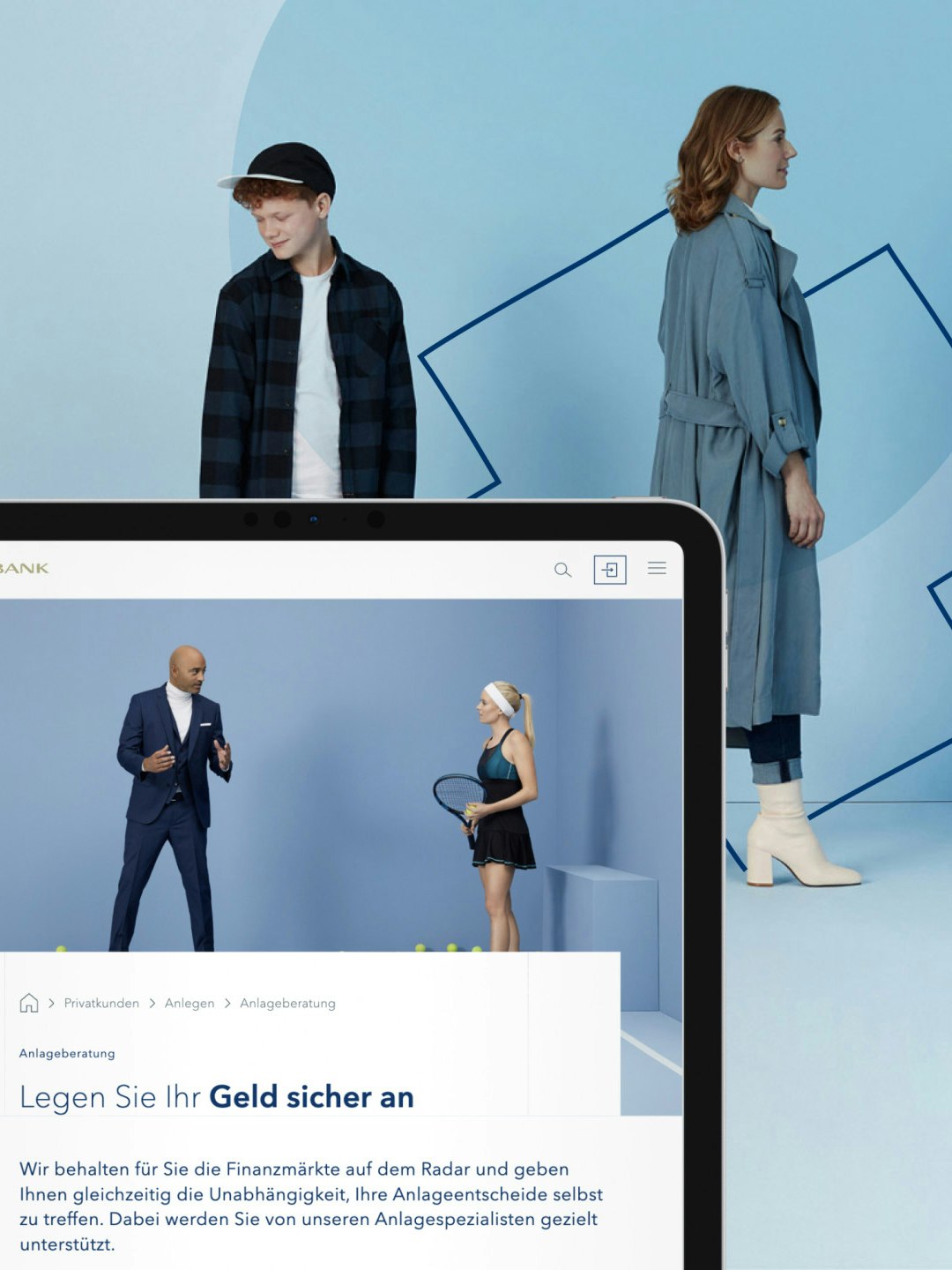
Relaunch der globalen VP Bank Webseite

Für die neue VP Bank Webseite haben wir eine schlichte, überzeugende User Experience geschaffen. Dezente Animationen und eine grosszügige Onpage Userführung setzen die VP Bank als lebendige und zeitgemässe Marke in Szene.

Animation und Interaktion haben je nach User Journey eine unterschiedliche Aufgabe. Wir setzen auf der Home Seite etwas lautere Animation ein, um die Aufmerksamkeit der Nutzer zu gewinnen. Tiefer im User Journey setzen wir dezentere Animationen und Interaktionen ein.
Die neuen Pattern als wichtiges Brandingelement wurden stimmig fürs Web interpretiert. Subtile Animationen, ein dezentes Interaktionskonzept runden die Markenwelt im digitalen Space ab.

Für den Human Resources Bereich habe wir eine spielerische Experience geschaffen, womit sich Bewerber und die Bank kennenlernen können. Das Ziel: Herausfinden, ob die Kandidatin zu den Werten der VP Bank passt – und umgekehrt. Die Inspiration dazu stammt von einer bekannten Dating App.
Wir haben die VP Bank Website auf moderne Technologien migriert. So arbeiten wir mit Vue.js Komponenten, um dynamische Inhalte zu rendern und animieren. Die Frontend Komponenten und Styles werden mit einem performanten Build-Prozess zusammengestellt und via Drupal CMS ausgegeben.
