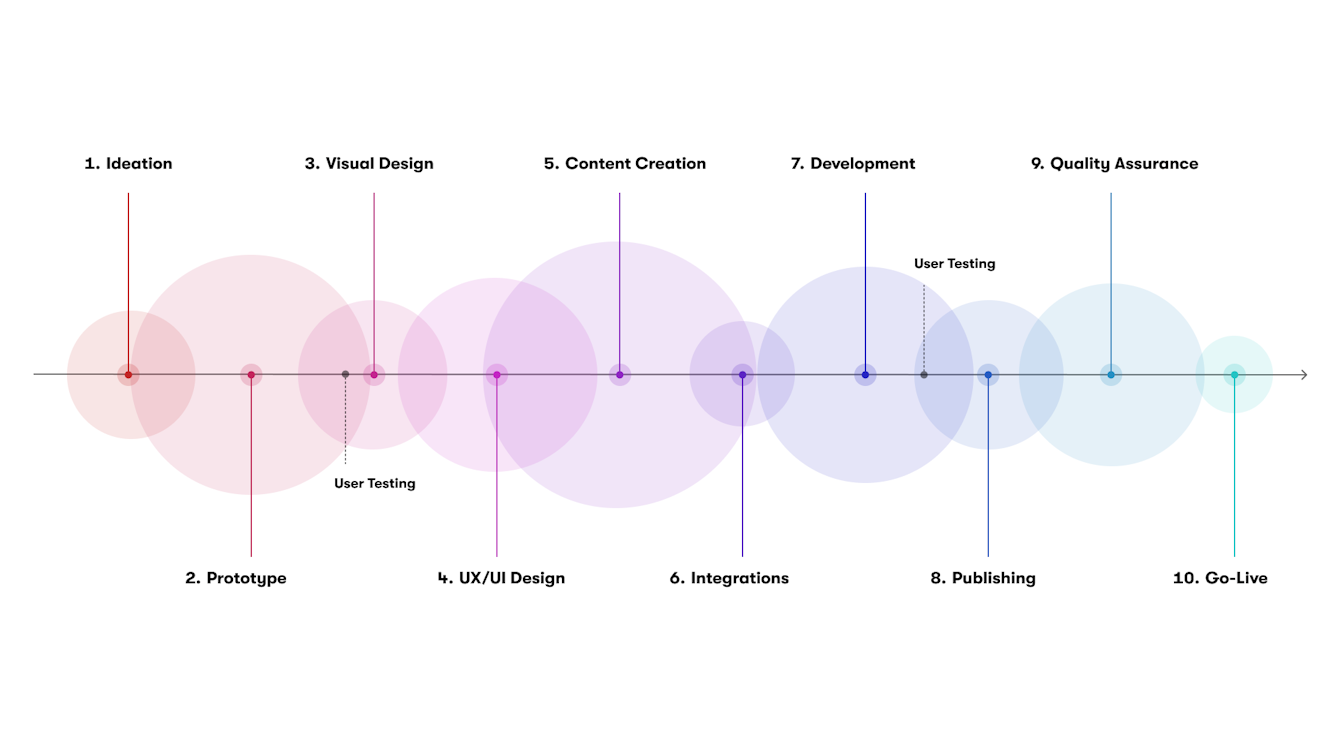
1. Ideation: The Foundation of the Project
Everything starts with the ideation phase. Using our briefing tools, we capture the client's requirements and wishes. Based on this, we develop the appropriate idea for the website relaunch.
2. Prototype
In this phase, the ideas take structural form. We define personas, use cases, and user flows, and based on that, we develop the information architecture. Menus and navigation are discussed, and a first prototype is created. This is filled with example content together with the client and gradually optimized. The prototype serves as our way of gathering early feedback and sharpening the user perspective.
3. Visual Design
The visual appearance is crucial for the success of a website. Using our visual design briefing tool, we capture brand personalities and client preferences. The design team develops initial looks and layouts for different devices. Whether desktop, tablet, or smartphone – the result is a visual design that not only looks good but perfectly reflects the brand identity in the browser.
4. UX/UI Design
Based on the visual design, we create detailed UX/UI designs in Figma that cover every view and state of the website. Our UI designs are always full-fluid, meaning we work with aspect ratios instead of classic breakpoints (more on this in a separate article). We pay special attention to interactions, animations, and transitions, which we simulate in Figma or AfterEffects.
5. Content Creation
A great website thrives on compelling content. In this phase, we create texts, images, videos, graphics, and SEO elements. Translations are also integrated. This is where structure and design merge with unique, target audience-oriented content that clearly communicates the company's message.
6. Integrations
Websites are now part of a larger digital ecosystem. Already during the prototyping and UX/UI phases, we evaluate integration possibilities with SaaS solutions and other tools. Through proof of concept, we test technical feasibility and ensure seamless interaction between various systems, always keeping user-friendliness, cost, and sustainability in mind.
7. Technical Implementation
The technical implementation is the core of the project. We develop all modules, components, and features based on the UX/UI designs. Depending on the scope of the website, we rely on proven CMS solutions:
Drupal Headless for very large projects
DatoCMS Headless for small to large projects
Webflow for smaller websites
8. Publishing
Already during the prototype phase, we begin publishing by creating pages and filling them with example content. In this phase, we transfer the final content into the CMS, optimize images, configure SEO elements, and ensure that translations are correct. To empower clients to manage their website independently, we offer both personal training and a comprehensive video library.
9. Quality Assurance
Before going live, we thoroughly test the website. In a staging environment, we check functionalities and fix content errors. We prioritize issues into "Go-Live critical" and "Non-Go-Live critical" to ensure that the website meets the highest standards.
10. Go-Live
The go-live is the crowning moment. After extensive testing, we define the live launch. We handle the domain switch, DNS entries, and other technical systems. After a successful launch, the website is finally ready to be released into the world.
Post Go-Live: Maintenance and Support
Even after the project is completed, we are there for you. With a service agreement, we offer continuous maintenance and support. Whether it's change requests, new features, or troubleshooting, we ensure that your website remains up to date.