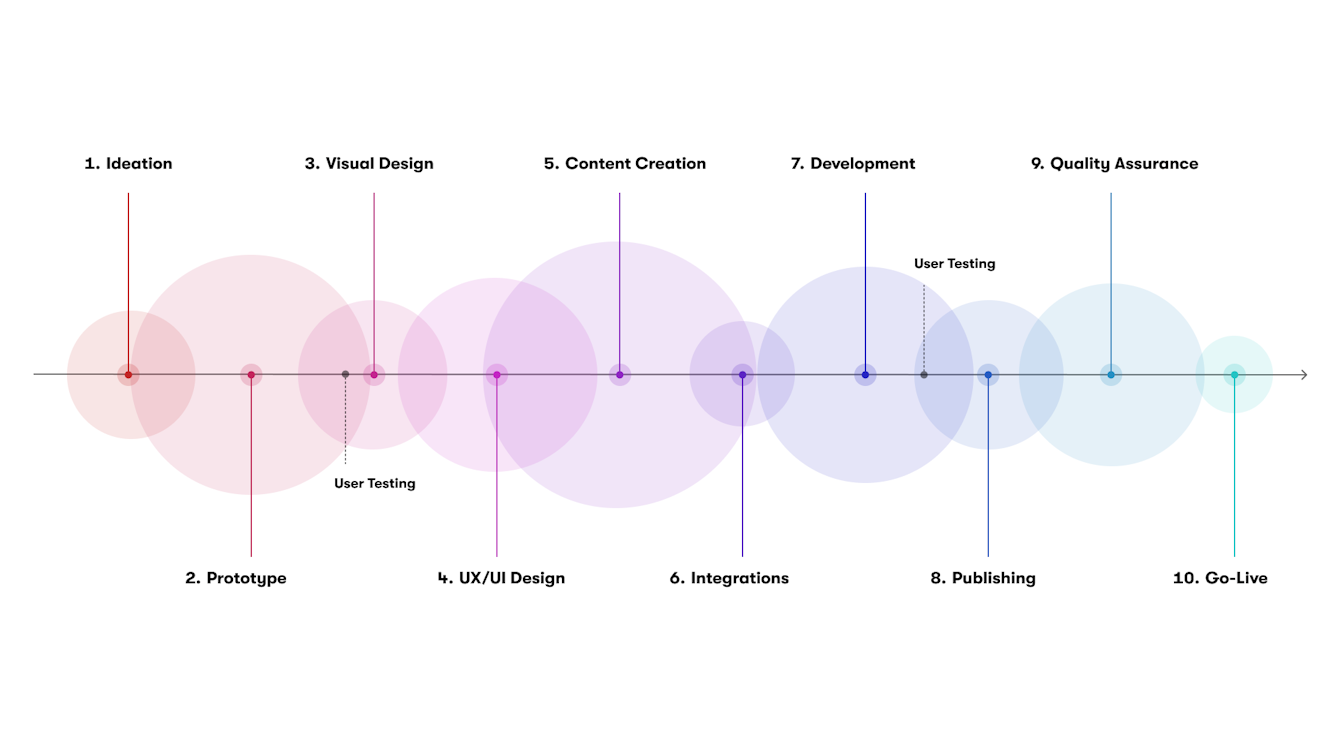
1. Ideation: Das Fundament des Projekts
Alles beginnt mit der Ideation Phase. Mithilfe unserer Briefing Tools erfassen wir gemeinsam mit dem Kunden die Anforderungen und Wünsche des Kunden. Darauf basierend entwickeln wir die passende Idee für den Webseiten Relaunch.
2. Prototype
In dieser Phase nehmen die Ideen strukturelle Form an. Wir definieren Personas, Use Cases und Userflows und entwickeln darauf basierend die Informationsarchitektur. Menüs und Navigationen werden besprochen, und ein erster Prototyp entsteht. Dieser wird gemeinsam mit dem Kunden mit beispielhaften Inhalten befüllt und schrittweise optimiert. Der Prototyp ist unser Weg, frühzeitig Feedback zu erhalten und die Nutzerperspektive zu schärfen.
3. Visual Design
Das visuelle Erscheinungsbild ist entscheidend für den Erfolg einer Website. Anhand unseres Visual Design Briefing Tools erfassen wir Markenpersönlichkeiten und Kundenpräferenzen. Das Design-Team entwickelt erste Looks und Layouts für unterschiedliche Geräte. Ob Desktop, Tablet oder Smartphone – das Ergebnis ist eine VIsual Design, das nicht nur gut aussieht, sondern die Markenidentität perfekt im Browser widerspiegelt.
4. UX/UI Design
Auf Basis des Visual Designs erstellen wir in Figma detailreiche UX/UI-Designs, die jede Ansicht und jeden Zustand der Website abdecken. Unsere UI Designs sind immer Full-Fluid, was bedeutet, dass wir nicht mit klassischen Breakpoints sondern mit Aspect Ratios arbeiten (Mehr dazu im separaten Artikel). Besonderes Augenmerk legen wir auf Interaktionen, Animationen und Übergänge, die wir in Figma oder AfterEffects simulieren.
5. Content Erstellung
Eine grossartige Website lebt von überzeugenden Inhalten. In dieser Phase erstellen wir Texte, Bilder, Videos, Grafiken und SEO-Elemente. Auch Übersetzungen werden integriert. Hier verschmelzen Struktur und Design mit einzigartigen, zielgruppenorientierten Inhalten, die die Botschaft des Unternehmens klar kommunizieren.
6. Integrations
Websites sind heute Teil eines grösseren digitalen Ökosystems. Bereits während der Prototyping- und UX/UI-Phasen evaluieren wir Integrationsmöglichkeiten mit SaaS-Lösungen und anderen Tools. Durch Proof of Concept prüfen wir die technische Machbarkeit und sorgen für ein nahtloses Zusammenspiel der verschiedenen Systeme – immer mit Blick auf Benutzerfreundlichkeit, Kosten und Nachhaltigkeit.
7. Technische Umsetzung
Die technische Umsetzung ist der Kern des Projekts. Wir entwickeln alle Module, Komponenten und Features auf Grundlage der UX/UI-Designs. Je nach Umfang der Website setzen wir auf bewährte CMS-Lösungen:
Drupal Headless für sehr grosse Projekte
DatoCMS Headless für kleine bis grosse Projekte
Webflow für kleinere Webseiten
8. Publishing
Schon während der Prototypenphase starten wir mit dem Publishing, indem wir Seiten erstellen und mit Beispielinhalten füllen. In dieser Phase übertragen wir die finalen Inhalte ins CMS, optimieren Bilder, konfigurieren SEO-Elemente und stellen sicher, dass Übersetzungen passen. Um Kunden zu befähigen, ihre Website selbst zu verwalten, bieten wir nebst einer persönlichen Schulung eine umfassende Video-Library an
9. Quality Assurance
Vor dem Go-Live testen wir die Website auf Herz und Nieren. In einer Staging-Umgebung prüfen wir Funktionalitäten und beheben Content-Fehler. Wir priorisieren Issues in Go-Live-kritische und nicht Go-Live-kritische Punkte, um sicherzustellen, dass die Website den höchsten Standards entspricht.
10. Go-Live
Der Go-Live ist der krönende Abschluss. Nach umfassenden Tests definieren wir den Livegang. Hierbei kümmern wir uns um die Umstellung von Domänen, DNS-Einträgen und anderen technischen Systemen. Nach einem erfolgreichen Launch kann die Website endlich in die Welt hinaus.
Post Go-Live: Wartung und Support
Auch nach Projektabschluss sind wir für dich da. Mit einer Service-Vereinbarung bieten wir kontinuierliche Wartung und Unterstützung. Ob Änderungswünsche, neue Features oder Problemlösungen – wir sorgen dafür, dass deine Website stets auf dem neuesten Stand bleibt.