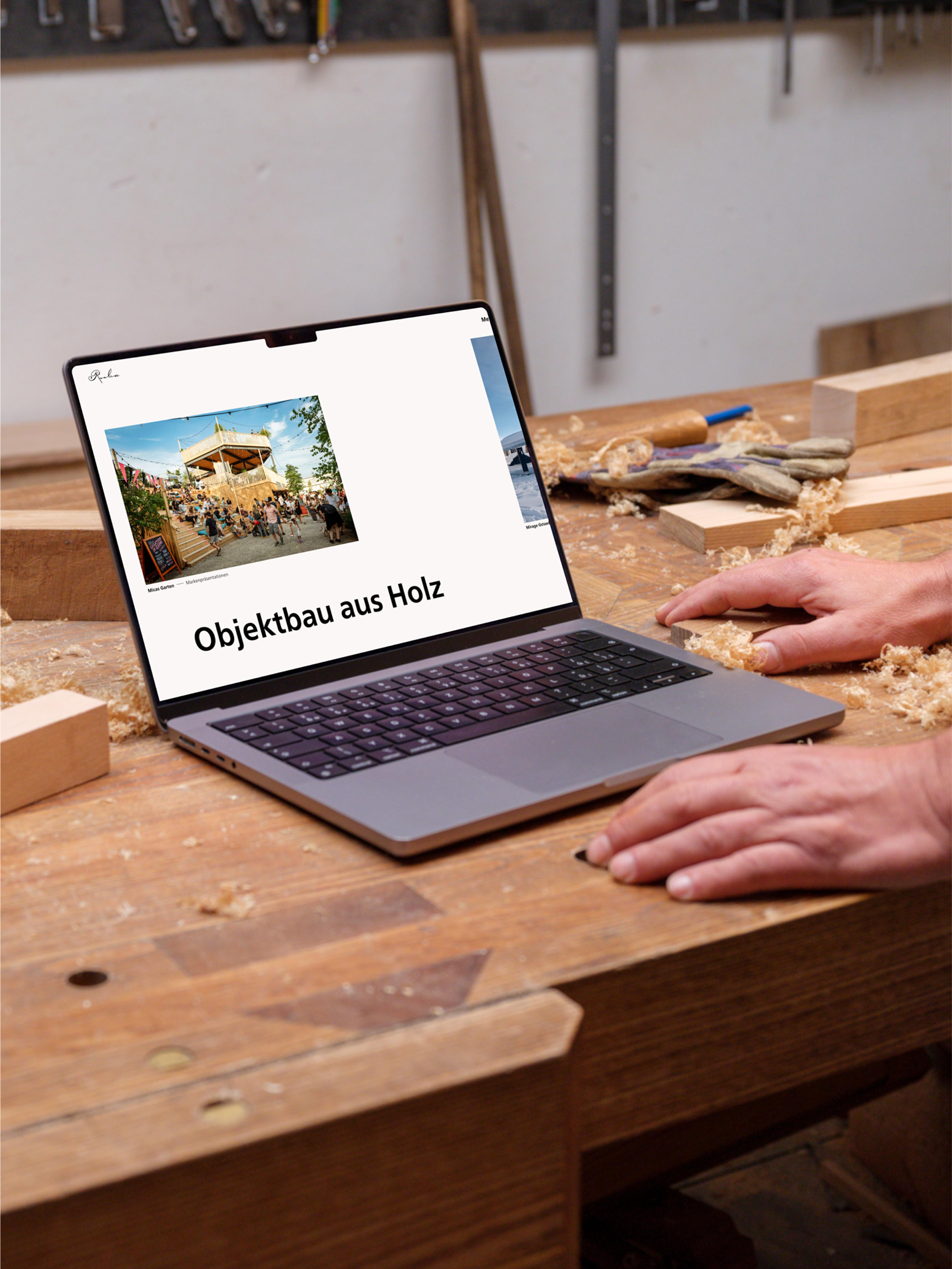
Webdesign ist die Kunst, Webseiten zu gestalten, die sowohl optisch ansprechend als auch funktional sind. Unsere Webseiten zeichnen sich durch ihre hohe Qualität, modernste Technologien und ein individuell auf den Kunden abgestimmtes Konzept aus.
Webagentur in Zürich und Bern